この記事では、WordPressサイトでJWT Authenticationプラグインを設定する手順について説明します。
ステップ1: プラグインのインストールと有効化
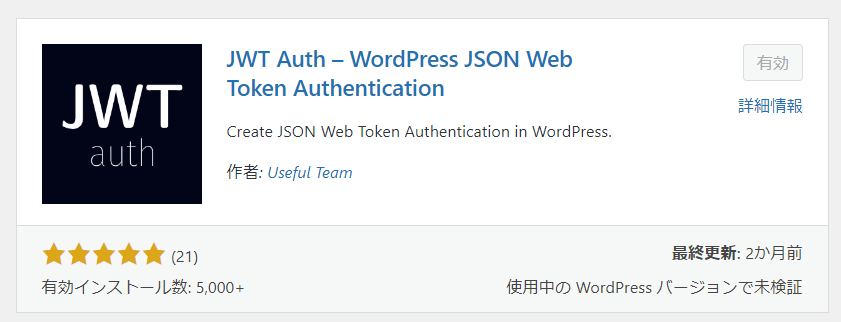
WordPressの管理画面にログインし、「プラグイン」セクションに移動して「JWT Auth – WordPress JSON Web Token Authentication」プラグインをインストールして有効化します。

ステップ2: 秘密鍵の設定とwp-config.phpファイルの調整
require_once(ABSPATH . 'wp-settings.php');上記の前に、次の行を追加します:
define('JWT_AUTH_SECRET_KEY', 'your-top-secret-key');
注: 'your-top-secret-key' は、自分だけが知っているユニークな文字列に置き換えてください。この設定により、JWT認証プラグインの設定が正しく機能し、エラーを防ぐことができます。
ステップ3: CORSの有効化
APIを異なるドメインから安全にアクセスするためには、wp-config.phpに以下の行を追加してCORSを有効にします:
define('JWT_AUTH_CORS_ENABLE', true);
注: ステップ2同様にrequire_once(ABSPATH . 'wp-settings.php');の上に追加するようにしてください。
ステップ4: トークンの取得と使用
これで設定は完了です。あとは、APIリクエストを行い、ユーザー認証トークンを取得することができます。
注意と推奨事項
秘密鍵は非常に重要なため、安全な場所に保管し、他人に知られないようにしましょう。



コメント